-
Swift 2 Unit Testing & UI Testing Resources

Starting to write unit tests in Swift 2 / Xcode 7 so thought I would keep a list of resources and share. Plan to keep this post updated as I find more. Feel free to ping additional resources in the comments! Talk by Jorge Oritz Real World Mocking in Swift (April 2016) brief overview…
-
Google Analytics & Swift

I’m working on an iOS app written entirely in Swift that uses the Google Analytics library. At Google I/O 2015 they announced full support for Swift and even CocoaPods (which doesn’t actually work if any of your other libraries use_frameworks! – but they are working on that and it’s not a trivial fix). The initial intro…
-
WWDC 2015 Session Notes: WebKit

Some quick notes on the WWDC 2015 session, What’s New in Web Development in Webkit and Safari
-
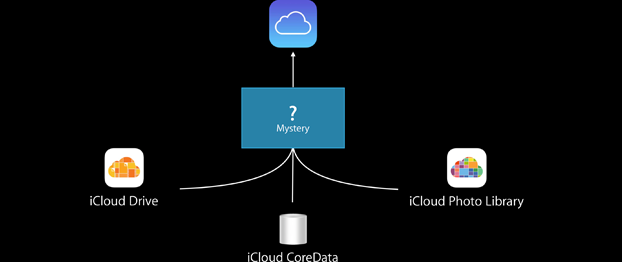
core data & cloud services for iOS in Swift

As an iOS / Swift mentor for Thinkful.com, every week I give my students a list of resources as a follow up to our mentoring session. This week’s resources cover details of dealing with data loaded from the Internet, storing data locally (core data and alternatives to core data), and cloud services. Finally we wrap up…
-
this week’s iOS related resources

This week’s resources relate to putting together your UI in Interface Builder – Auto Layout, Adaptive Layout, Size Classes, Dynamic Text, and mastering the Interface Builder IDE. Additionally, we touched on architectural design patterns (MVC, MVVM, etc.). Finally, most of my students are starting to struggle with networking via the AFNetworking library, and using Objective-C…
-
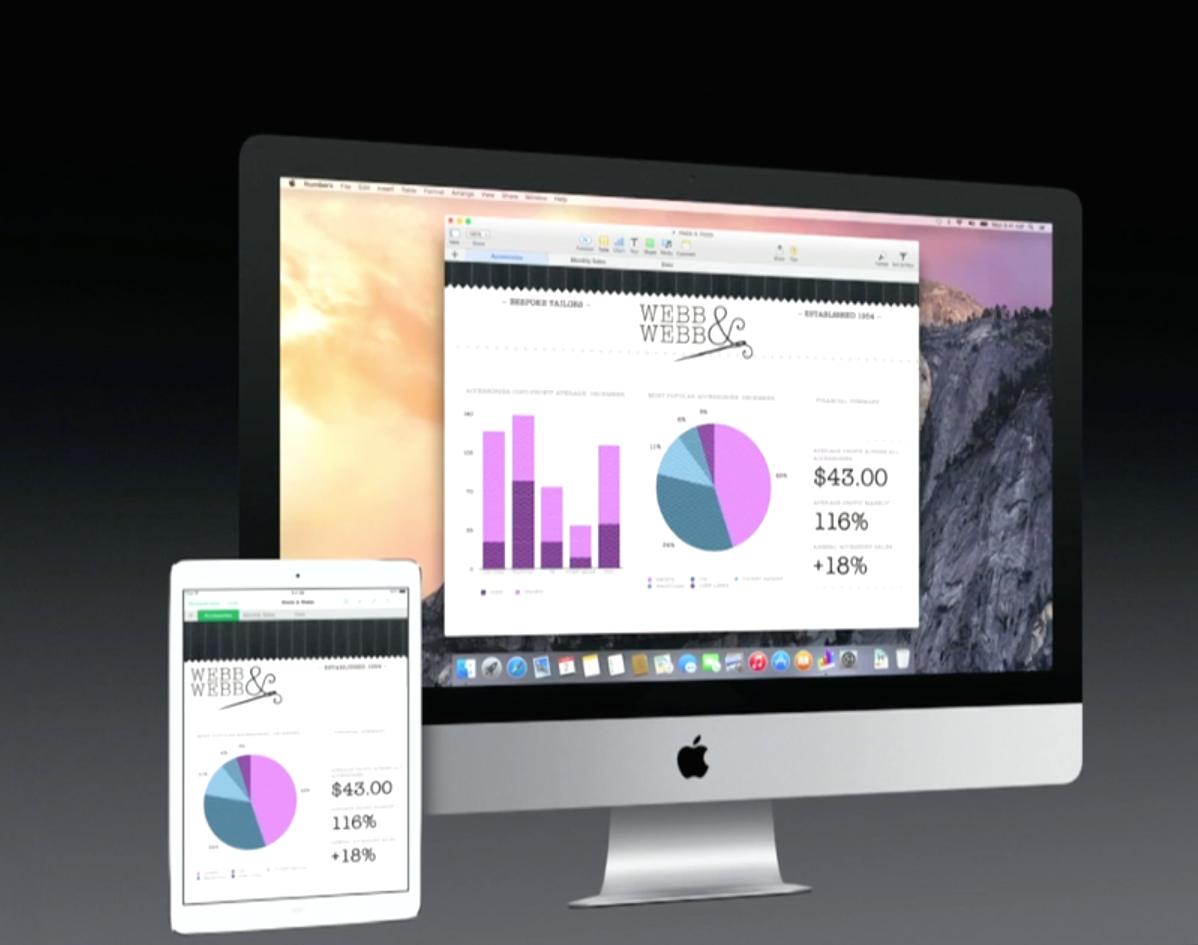
a different approach

so microsoft’s strategy has been, ‘one OS for ALL devices’ Apple’s strategy is, ‘one, seamless, continuous experience across ALL devices’. It might sound like a subtle difference at first glance, but it’s a universe of a difference. Microsoft demands the user make the same OS work no matter what device you’re on, so we find…
-
Objective-C without all the baggage of C

Apple asked the question, ‘what if we could have Objective-C, without the baggage of C’. The answer is a new language: Swift finally.
-
what keeps me awake while driving

Here’s what keeps me awake when I drive.
-
Learn to Program – all ages

My ten year son is quickly catching up to me in terms of comfort with command line / terminal. He’s going through Learn to Program with Minecraft Plugins, which I heard about through our local Coder Dojo. It’s an intro to programming in Java with Minecraft as the interest / lure. I was surprised to…
-
The idiocy of technical interviews

Some time ago I read this post, “I will not do your tech interview“. It’s an awesome commentary and I agree with it wholeheartedly. As a consultant, I have to do a lot of interviews, and many times it’s hard to know a lot about the company who is going to interview me, or their…