-
Apple TV – Material Design

I got my AppleTV a couple days ago, but had zero time to do anything with it. Last night I finally just unboxed it b/c I couldn’t wait anymore, but I still haven’t even plugged it in. My HD TV set only has three HDMI ports, so I dug around in our TV cabinet last…
-
prototyping resources

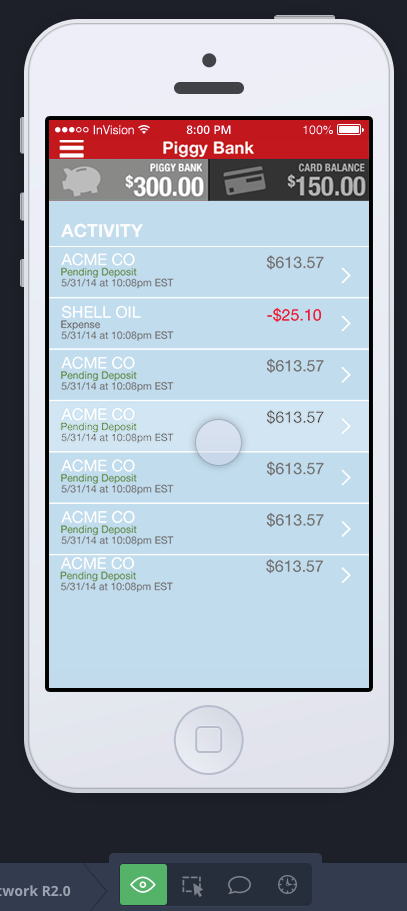
Quick list of some interactive prototyping resources useful for iOS and other platforms: Invision (really easy & fast to use, let’s you deploy to both phones and web site) Flinto Pixate Design+Code (if you’re a Designer you can still prototype right from Xcode using Storyboards…let Meng To show you how)
-
this week’s iOS related resources

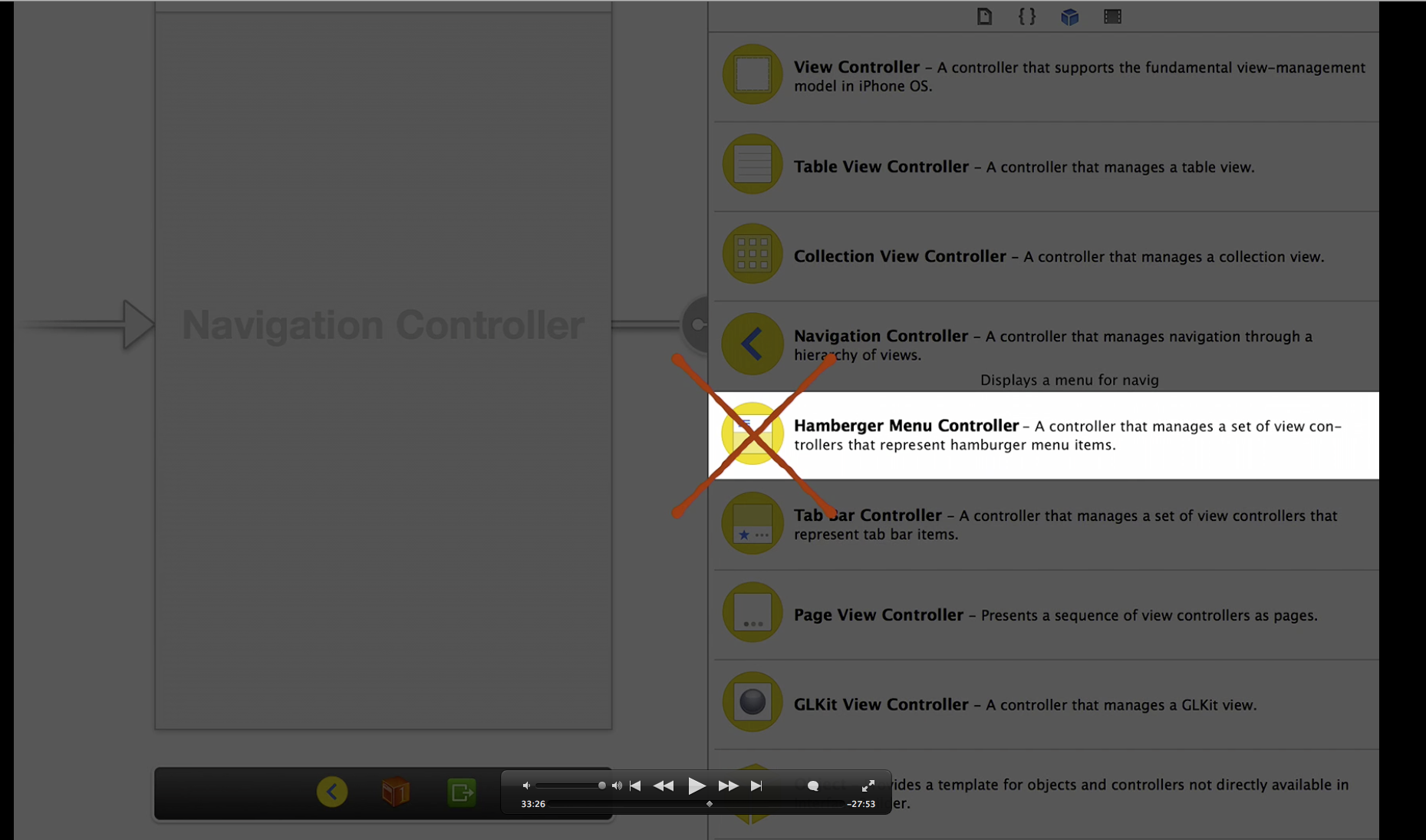
This week’s resources relate to putting together your UI in Interface Builder – Auto Layout, Adaptive Layout, Size Classes, Dynamic Text, and mastering the Interface Builder IDE. Additionally, we touched on architectural design patterns (MVC, MVVM, etc.). Finally, most of my students are starting to struggle with networking via the AFNetworking library, and using Objective-C…
-
a different approach

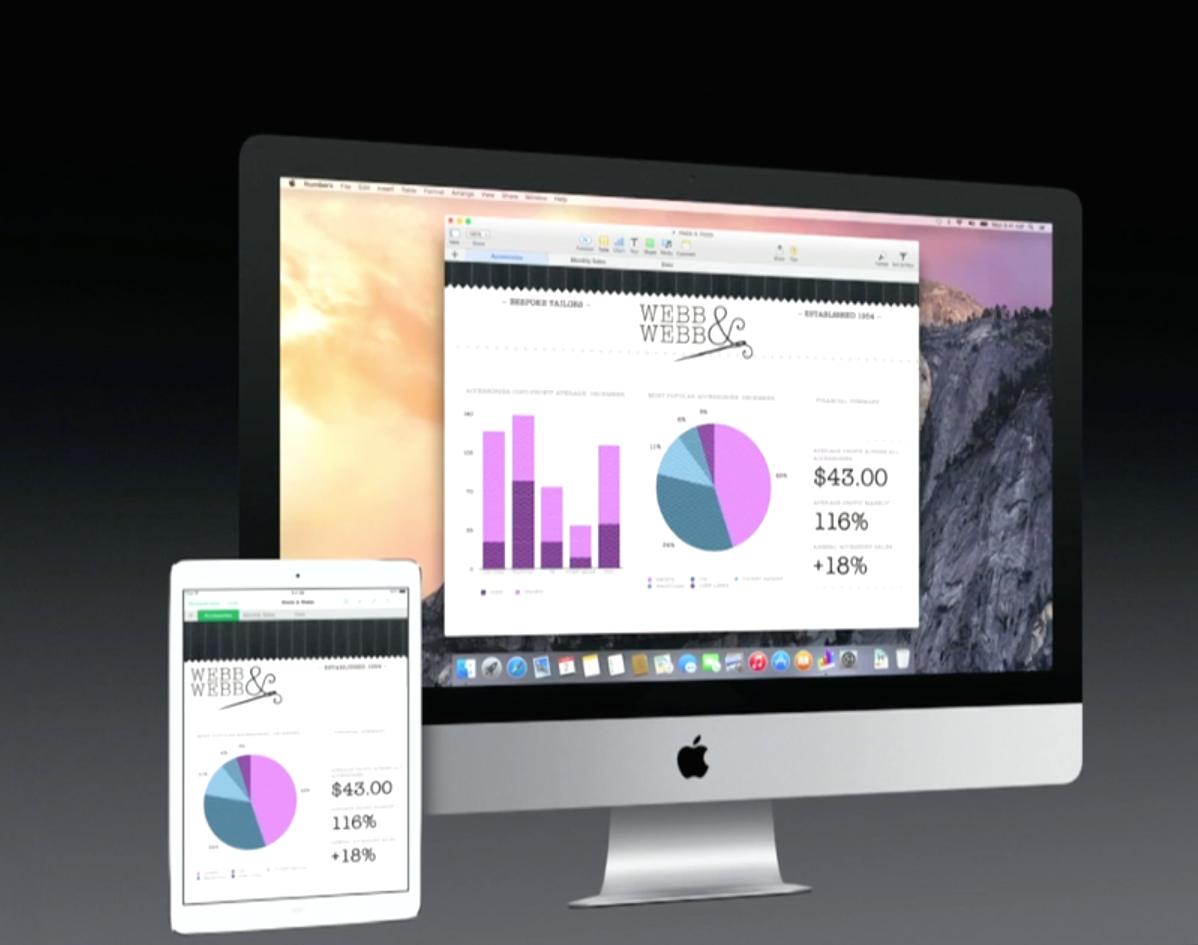
so microsoft’s strategy has been, ‘one OS for ALL devices’ Apple’s strategy is, ‘one, seamless, continuous experience across ALL devices’. It might sound like a subtle difference at first glance, but it’s a universe of a difference. Microsoft demands the user make the same OS work no matter what device you’re on, so we find…
-
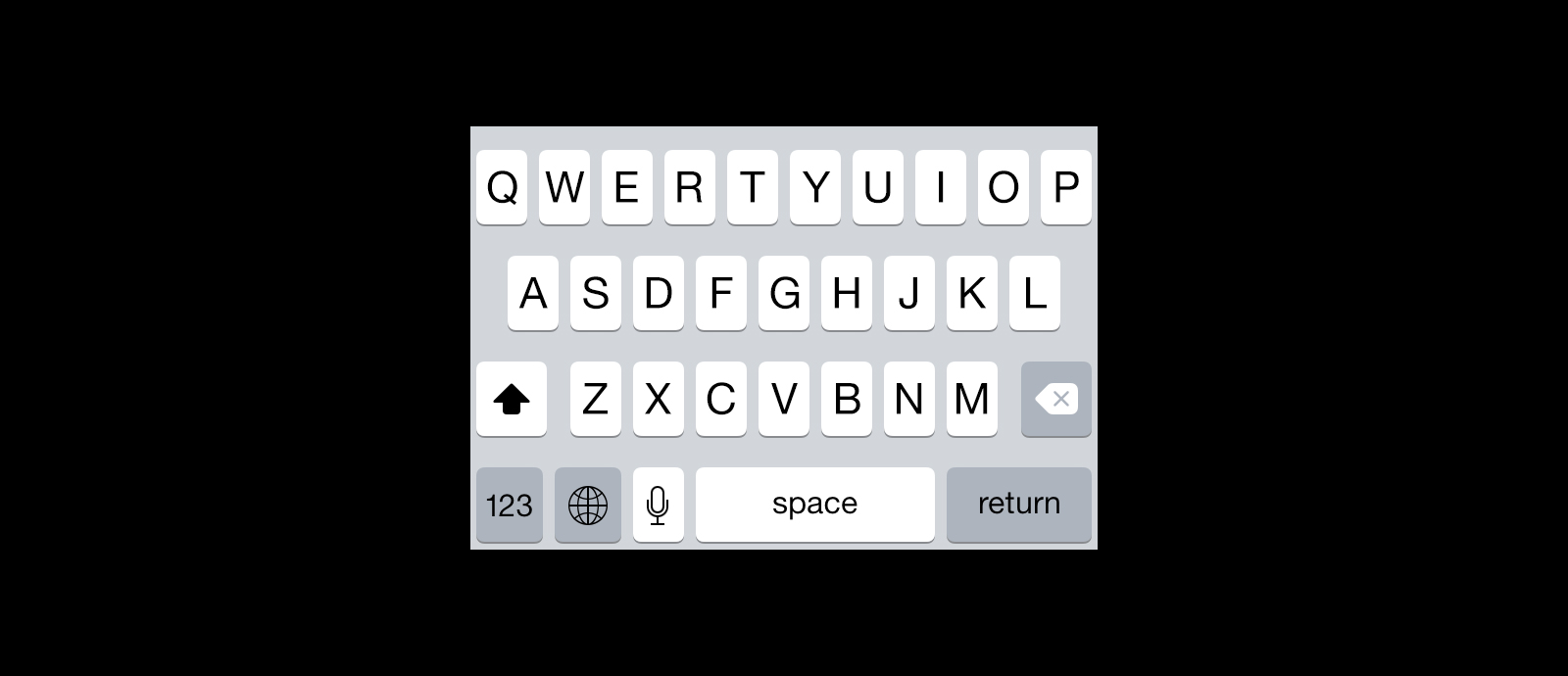
iOS 7 Shift Key is Broken

the shift key in iOS 7 is broken
-
Sketch 3 vs Photoshop CC

There’s been a lot of hype surrounding the vector design tool known as Sketch, which is made exclusively for Mac and leverages Apple frameworks and hardware. It’s a lean and focused product, while Photoshop is a behemoth with tons of legacy code and feature bloat.
-
what keeps me awake while driving

Here’s what keeps me awake when I drive.
-
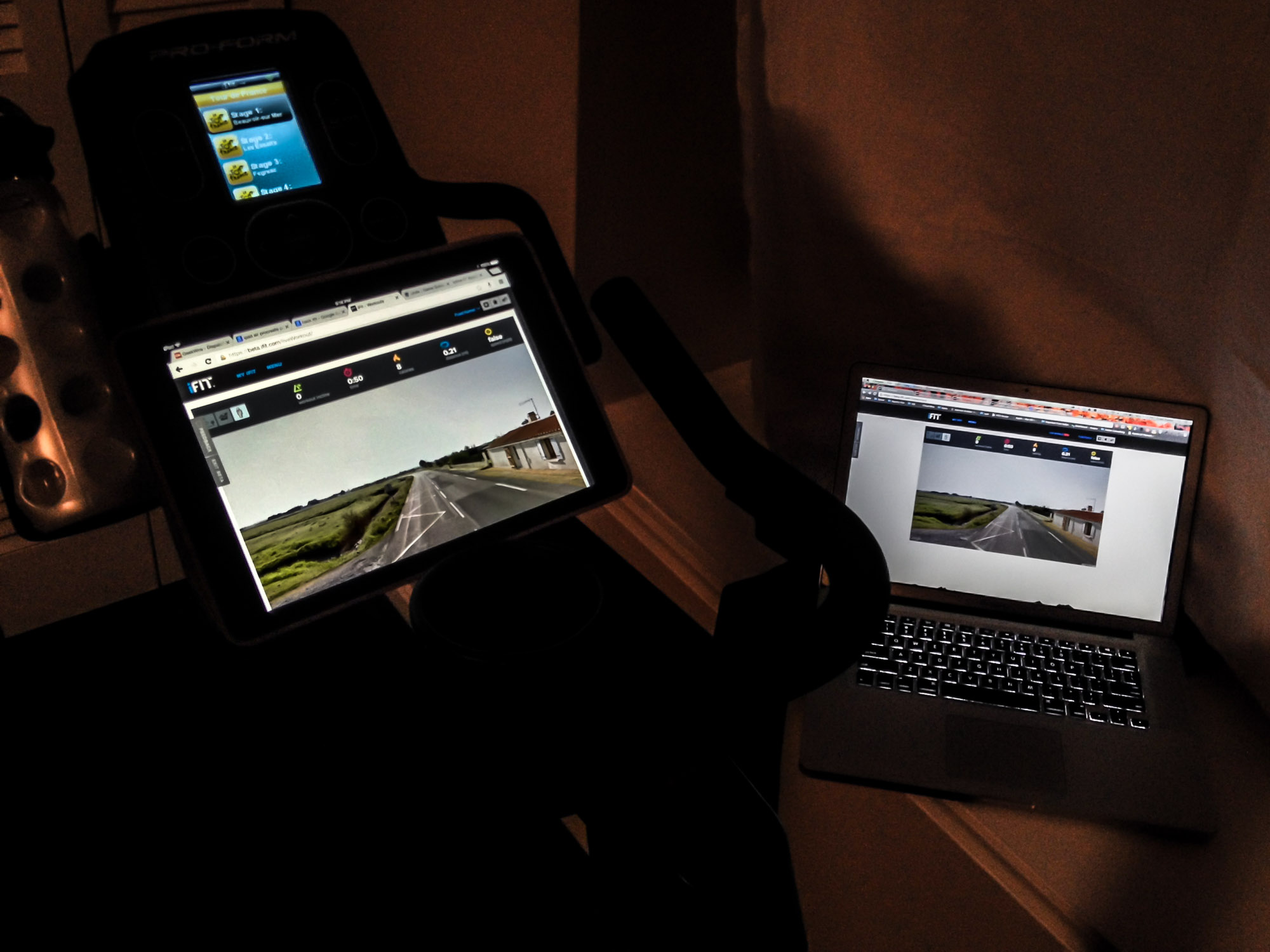
Hacking the ProForm Tour de France (part 2)

So tonight I rode Stage One of the 2012 Tour de France on the ProForm TDF bike. Here’s a link to my ride on iFit.com. It was a lot easier than I imagined it would be, as it was mostly flat. I’m sure it will get a lot harder in the next stages as…