-
Apple TV – Material Design

I got my AppleTV a couple days ago, but had zero time to do anything with it. Last night I finally just unboxed it b/c I couldn’t wait anymore, but I still haven’t even plugged it in. My HD TV set only has three HDMI ports, so I dug around in our TV cabinet last…
-
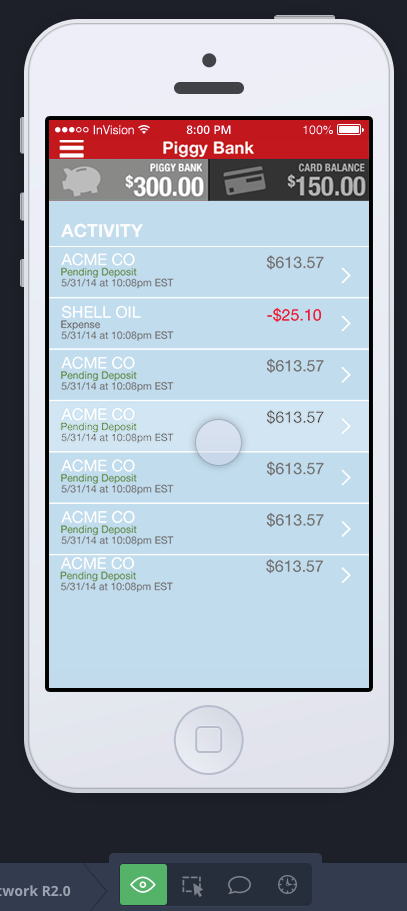
prototyping resources

Quick list of some interactive prototyping resources useful for iOS and other platforms: Invision (really easy & fast to use, let’s you deploy to both phones and web site) Flinto Pixate Design+Code (if you’re a Designer you can still prototype right from Xcode using Storyboards…let Meng To show you how)
-
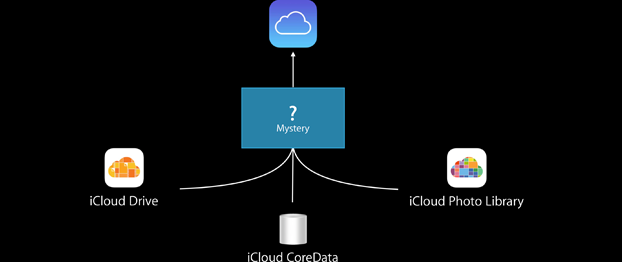
core data & cloud services for iOS in Swift

As an iOS / Swift mentor for Thinkful.com, every week I give my students a list of resources as a follow up to our mentoring session. This week’s resources cover details of dealing with data loaded from the Internet, storing data locally (core data and alternatives to core data), and cloud services. Finally we wrap up…
-
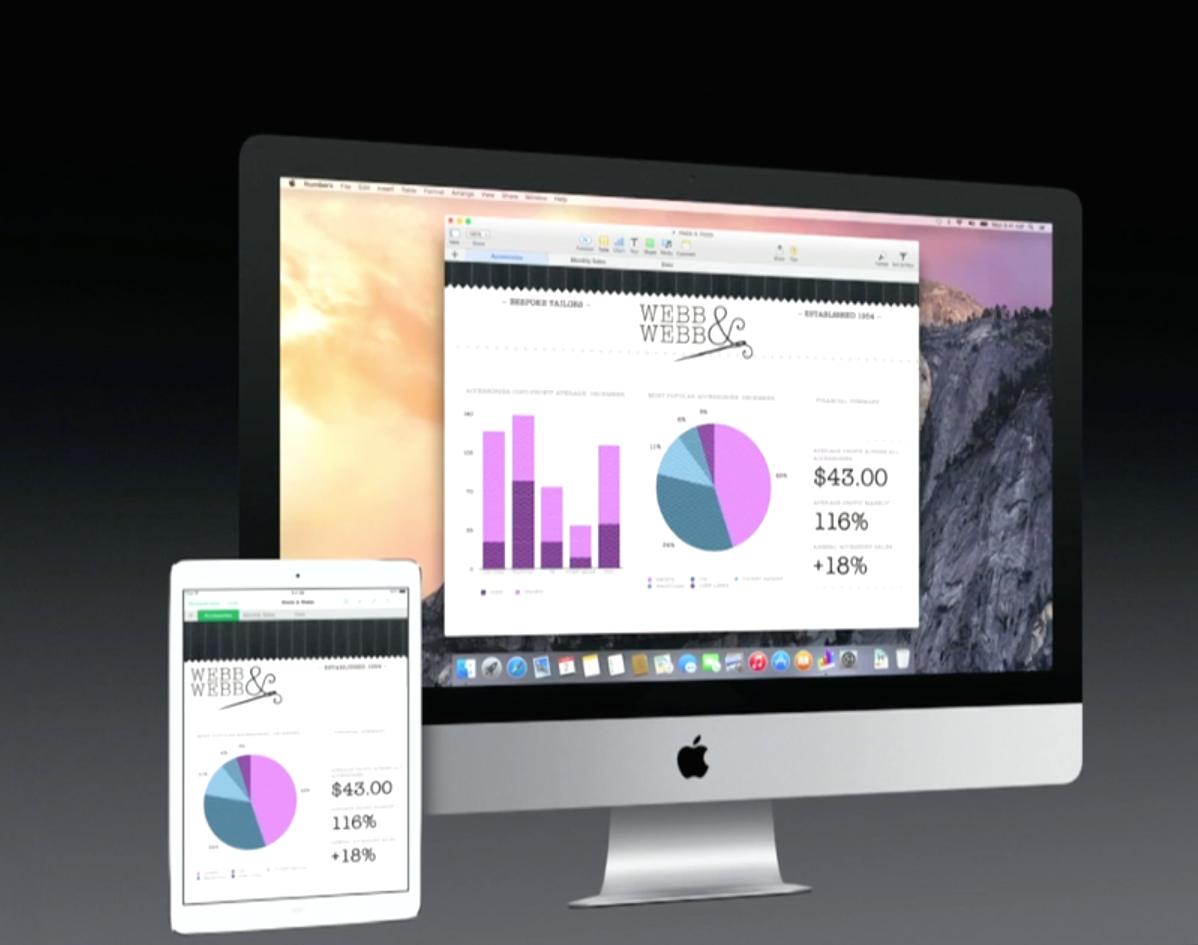
a different approach

so microsoft’s strategy has been, ‘one OS for ALL devices’ Apple’s strategy is, ‘one, seamless, continuous experience across ALL devices’. It might sound like a subtle difference at first glance, but it’s a universe of a difference. Microsoft demands the user make the same OS work no matter what device you’re on, so we find…
-
Version Control & Cloud access for Designers / Design Assets

GitHub is NOT the place to put your PSD’s…
-
iOS 7 Shift Key is Broken

the shift key in iOS 7 is broken
-
Sketch 3 vs Photoshop CC

There’s been a lot of hype surrounding the vector design tool known as Sketch, which is made exclusively for Mac and leverages Apple frameworks and hardware. It’s a lean and focused product, while Photoshop is a behemoth with tons of legacy code and feature bloat.
-
what keeps me awake while driving

Here’s what keeps me awake when I drive.
-
iOS 7 Design Resources

A short post on iOS 7 design resources I wrote on the Anaara Blog